| | تعلم صنع تطبيقات الاندرويد بالتفصيل |  |
|
|
| كاتب الموضوع | رسالة |
|---|
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:46 am الأحد 13 ديسمبر 2015, 8:46 am | |
| |
|
  | |
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:46 am الأحد 13 ديسمبر 2015, 8:46 am | |
| |
|
  | |
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:48 am الأحد 13 ديسمبر 2015, 8:48 am | |
| |
|
  | |
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:49 am الأحد 13 ديسمبر 2015, 8:49 am | |
| درسنا الثاني، في دوره تعلم برمجه تطبيقات الاندرويد.
سيكون هذا الدرس عباره عن شرح وتوضيح لبنيه البرنامج ومما يتكون وكيف يتم ربط اجزائه معا
** يمكن ان نقسم مكونات البرامج الهواتف الذكيه الى ثلاث اقسام:
1- الواجهات المرئيه وتسمى Graphical User Interface ويرمز لها GUI وهي الازرار ومربعات ادخال النص والقوائم المنسدله وما الي ذلك...
2- الكود البرمجي، وهي طريقه التحكم بهذه الواجهات والعناصر وتطبيق المنطق الذي نرغب به ليؤدي البرنامج غرضه، ممكن ان نقول ان الواجهات هي سياره وان الكود البرمجي هو الشخص الذي يقود السياره ويتحكم بها.
مثلا لو اردنا عمل برنامج يجمع رقمين:سيكون لدينا مربعين نص و زر، هذه هي الواجهه. ثم الكود البرمجي هو الذي سيقوم بالعمل ... يأخذ الرقم الاول ويجمعه للرقم الثاني ويظهر النتيجه للمستخدم. كل هذا يحدث عندما يضغط المستخدم الزر.
3- المصادر الخارجيه او ما يسمى resources وهي اي شيء خارجي تستعمله في برنامجك... مثل الصور، ملفات صوتيه، ملف خط مثلا او ملف مكتبه jar وهذه معروفه بالجافا وهي ما يقابل ملف dll ببرمجيات الويندوز مثلا ال VB فيمكن ان تستعمل ملف jar به وظيفه معينه بدون ان تضطر لاعاده العمل.
الان خطوات عمل البرنامج ليست اجباريه لكن برأيي الشخصي افضل شيء هو تصميم الواجهه GUI ثم كتابه الكود الخاص بها، فأنت لا تشتري اثاث لبيت غير مبني اصلا... فعند تصميم الشاشه تتضح لك اصوره وماذا ستكون الوظائف المطلوبه وتبدأ بالبرمجه.
والمهم قبل تصميم الشاشه ان تعرف الوظائف المطلوبه من البرنامج وتحلل النظام برأسك او على ورق كما تحب وتحدد كل وظيفه او مجموعه وظائف قد تكون بشاشه واحده، وهكذا ... فالبرنامج المصمم بشكل سلس وواجهاته واضحه وغير مزدحمه يعتبر مفضلا لدى المستخدمين، فلا داعي لحشر كل الوظائف بشاشه واحده.
من خلال بيئه العمل ايكليبس وبفضل ال ADT الذي تحدثت عنه، عمليه تصميم ال GUI سهله ان شاء الله، وكذلك كتابه الكود الخاص بها، كما قلت كل هذا يتم من خلال برنامج واحد الايكليبس.
نأتي للقسم الاول: GUI
الواجهات ببرامج الاندرويد يتم تصميمها بملف XML
ولمن لا يعرف الـ XML هو ليس لغه برمجه بل يسمى data structure اي بنيه بيانات وطريقه لتمثيل بيانات معينه بطريقه محكومه وهذا مثال بسيط عليه:
** مثلا نريد تمثيل قائمه من الاشخاص لكل واحد اسم، بريد الكتروني وعمر سيكون ملف ال XML كما يلي
كود PHP: - الكود:
-
<?xml version="1.0" encoding="UTF-8"?>
<myList>
<person>
<name>ahmad</name>
<email>ahmad@someemail.com</email>
<age>25</age>
</person>
<person>
<name>khaled</name>
<email>khaled@someemail.com</email>
<age>18</age>
</person>
</myList> وتستمر القائمه ويستمر بناء الملف ويمكن اضافه اي قدر تريده من الاسماء شرط ان تلتزم بالبنيه
والفكره لل XML هي انه لا يوجد له قواعد او ما يعرف بلغات البرمجه بال syntax اي انه لا يجبرج على اختيار كلمه معينه لكن له قواعد تلتزم بها اثناء بناء الملف.
شرح بسيط:
كود PHP: - الكود:
-
<?xml version="1.0" encoding="UTF-8"?> هي الترويسه او header وهذه لكي تخبر اللغه او النظام الذي سيقوم بقراءه الملف عن معلومات مثل اي اصدار xml نستعمل وما هوالترميز encoding الذي نستعمله لانه قد يحوي كلمات عربيه او صينيه وهكذا
كل اشاره <> تسمى تاغ tag وتسمى باسم اول كلمه بها
مثلا تاغ العمر age tag
هي العنصر الرئيسي بالملف root node
هي ابن او child لـ mylist
، ، هي عناصر elements او ابناء لل person
الان لا يوجد قانون او قاعده تجبرني على انتقاء هذه الكلمات مثلا،
ممكن استعمل بدل من ان استعمل
نلاحظ وجود تاغ tag مشابه بالاسم ولكنه يحوي / هذا يسمى close tag او تاغ الاغلاق
وهذا من شروط ال xml يجب عليك ان تغلق كل التاغات التي تفتحها، وان تحافظ على ترتيب الفتح والاغلاق
مثلا
كود PHP: - الكود:
-
<person>
<name>ahmad</name>
<email>ahmad@someemail.com</email>
<age>25</age>
</person>
لاحظو معي ترتيب الفتح والاغلاق، فتح person وبداخله:
فتح name وقيمه له ثم اغلاق name
فتح email وقيمه له ثم اغلاق email
فتح age وقيمه له ثم اغلاق age
اغلاق person
لا يجوز مثلا عمل هذا
كود PHP: - الكود:
-
<person>
<name>ahmad</person>
</name>
ترتيب الفتح يجب ان يكون مطابق للاغلاق وهذا يسمى nest او nesting
يعني يجب ان يكون ال nesting صحيح.
الان يمكن ان تكون القيم بداخل ما يسمى attribute وليس داخل عناصر elements كما في المثال السابق
فتصبح مثلا:
كود PHP: - الكود:
-
<myList>
<person name="ahmad" age="18" email="ahmad@someemail.com"></person>
<person name="khaled" age="22" email="khaled@someemail.com"></person>
</myList>
هذه افضل من ناحيه الحجم وكميه الكتابه، اذا كنت تبني ملف ال xml الخاص بك لك الحريه بالانتقاء اما اذا كنت تبني ملف xml سيتم استعماله من قبل نظام اخر يجب ان تلتزم بقوانين هذا النظام.
شيء اخر ممكن ان يكون تاغ الاغلاق عباره عن / بنهايه التاغ الاول بدون اعاده كتابته، مثال:
كود PHP: - الكود:
-
<person name="ahmad" age="18" email="ahmad@someemail.com"></person>
يصبح
<person name="ahmad" age="18" email="ahmad@someemail.com" />
لاحظو معي اضافه / فقط والاستغناء عن كامله. هذا جائز ايضا.
الان نحن نصمم شاشاتنا للاندرويد بهذا الشكل كل زر او مربع نص او صوره او اي عنصر نريد استخدامه في برنامجنا سنكتب له تاغ بالملف ليتمكن النظام من بناء واجهتا... لا تقلقو لن نكتب الملف كامل فهناك اداه داخل بيئه العمل تسهل ذلك بشكل بسيط سنراها في المستقبل ان شاء الله.
ويأتي الجزء الثاني وهو البرمجه، ويكون بملف مختلف عن هذا الملف، ويكون بلغه ال Java لهذا نحتاج لربط العناصر الموجوده في ملف التصميم GUI مع الملف الذي يحوي الكود لكي تستطيع التحكم بهذه العناصر، والكتابه بها او اخذ قيمه منها او عرض صوره معينه عليها وهكذا...
هذا الربط يكون بنفس ملف البرمجه من خلال كود معين سنتطرق اليه في وقتها.
في الاندرويد كل شاشه بها عناصر مثل الزر والقوائم الخ، تسمى Activity او نشاط، لكن لا احبذ هذه الترجمه ممكن نستخدم كلمه فعاليه مثل التي بالمهرجانات مثلا، فالمهرجان به عده فعاليات او فقرات، وكذلك برنامج الاندرويد كل برنامج به عده شاشات او فعاليات نبني كل واحده منهم على حدى من ناحيه GUI وكذلك من ناحيه الكود الخاص بها ونربطهم معا حسب المنطق الذي نريده
كل فعاليه تحتاج ملف برمجه وملف GUI، ملف البرمجه يكون بلغه Java وملف ال GUI يكون مكتوب على شكل ملف XML الذي شرحناه الان.
فيما يلي ملف xml بسيط لشاشه (او فعاليه) او activity لبرنامج اندرويد بسيط:
كود PHP: - الكود:
-
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow>
<TextView
android:text="User Name"
android:padding="3dip" />
<EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/txtLoginUsername">
</EditText>
</TableRow>
</TableLayout> لا تخافو ... هذا كله يكون جاهز من الايكليبس، المهم نحاول نفهمه ونفرق بين التاغات الموجوده.
هو الترويسه التي تكلمنا عنها
وهذا تاغ البدايه له.
android:id="@+id/TableLayout01"
android:layout_width="fill_parent"
هذه عباره عن خصائص او attributes للتاغ السابق... لا تقلقو كلها تأتي جاهزه لن نكتب بها شيء ربما نغير كلمه او اثنتين لكن الملف الرئيسي يتم بنائه بشكل سهل جدا.
سوف اقوم بتجاهل بعض التاغات الان وسأشرحها بوقت لاحق ... لنأخذ هذا الان هو تاغ يعني ان هناك شيء اسمه textView سيكون ظاهر على الشاشه وهو عباره عن مربع يمكن الكتابه به وقت البرمجه او من خلال الكود فقط ولا يمكن للمستخدم ان ينقر عليه ويكتب من لوحه المفاتيح، فهو يكون لوضع عنوان لشيء ما ... "مثلا اسم المستخدم" ويكون بجانبه عنصر اخر هو مربع نص لكي ينقره المستخدم ويكت به الاسم، اي انه شيء للتوضيح والدلاله.
التاغ
لاحظو معي كافه الاغلاقات للتاغات موجوده وبالترتيب واخر شيء اغلاق التاغ
الرئيسي وهو تاغ الـ
*** هناك قاعده بسيطه لترتيب الفتح والاغلاق وهي: اول تاغ تفتحه هو اخر تاغ تغلقه وهكذا... لاحظو ان اول تاغ تم فتحه هو وبداخلهما كل التاغات الاخرى.
سأقف هنا في هذا الدرس، سيكون الدرس التالي نظره تفصيليه اكثر على ملف GUI ال XML حتى نفهم كل شيء يهمنا به وبعدها ننتقل الى ملف الكود الذي سيشغل البرنامج.
قد اكون تكلمت كثيرا عن ال XML هنا ولكنه شيء مهم برأيي لانك بالمستقبل ستبني واجهات قد تكون معقده قليلا فإذا لم تفهم بشكل جيد البنيه للملف وقواعد الكتابه به، لن تستطيع انجاز عملك بسهوله |
|
  | |
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:51 am الأحد 13 ديسمبر 2015, 8:51 am | |
|
عدل سابقا من قبل ابراهيم الشنطي في الإثنين 14 ديسمبر 2015, 10:05 am عدل 1 مرات |
|
  | |
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:52 am الأحد 13 ديسمبر 2015, 8:52 am | |
| |
|
  | |
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:53 am الأحد 13 ديسمبر 2015, 8:53 am | |
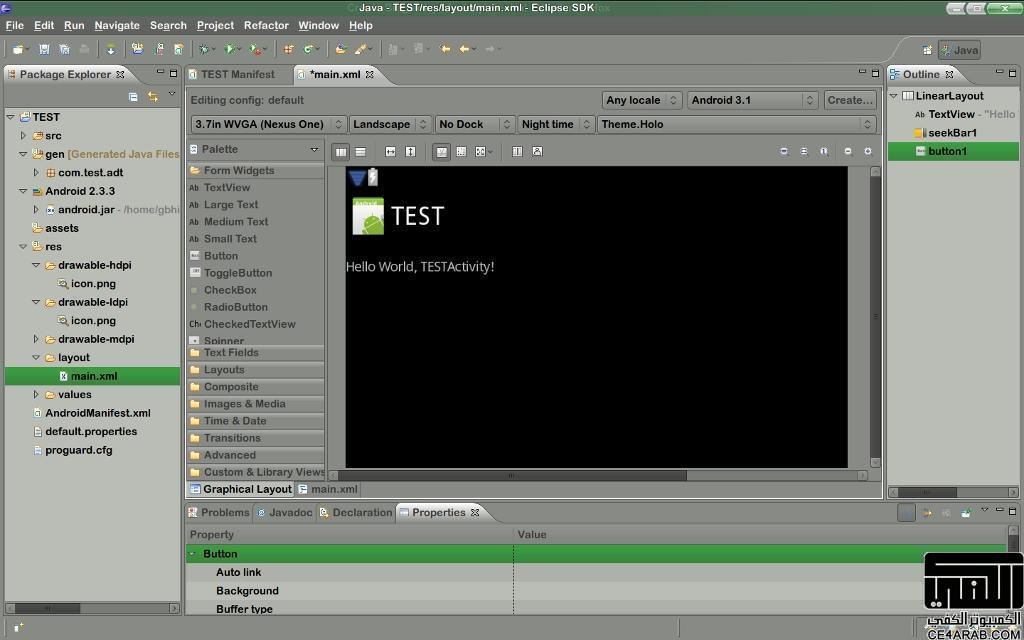
| الدرس الخامس: [دورة تعليميه - الدرس 5] تعلم صنع تطبيقات الاندرويد بالتفصيل - شرح العناصر الرئيسيه وبرنامج جمع رقميندرس اليوم سيتطرق لشرح انواع العناصر objects الرئيسيه التي يمكن استعمالها لصنع التطبيقات
طبعا بعضها سيكون متشابه والذي يحدد ماذا نستخدم هو طبيعه عمل البرنامج مالوظيفه المطلوب تأديتها
بالاضافه لبرنامج بسيط في النهايه وظيفته جمع رقمين وعرض الناتج على الشاشه
 | اضغط هنا لمشاهدة الصورة بحجمها الاصلي |

TextView
هذا العنصر يمكنك من عرض نص معين للمستخدم دون ان يتمكن المستخدم من تعديله ويمكنك تعديله انت من خلال الكود اثناء تشغيل البرنامج وكذلك يمكن تعديله في وقت البرمجه
Button
كبسه زر، غنيه عن التعريف، يمكن ان تضع اي نص بها مثلا .. موافق .. الغاء .. خروج ... يمكن تعديل محتوى النص من البرنامج او وقت البرمجه
CheckBox
يستعمل هذا العنصر في حالات عرض خيارات للمستخدم .. وترغب بأن يحدد ما يريد .. نستعملها دائما.. يكون تفعيل الخيار من قبل المستخدم من خلال وضع اشاره صح على الخيار من خلال لمس العنصر، وتدعم الاختيار المتعدد ، مثلا في برنامج اوقات الصلا تخير المستخدم ... تنبيه على الصلوات : فجر ، ظهر ، عصر ، مغرب ، عشاء (هنا يمكنه اختيار كل الخيارات ولا شيء منطقي يمنع ذلك)
RadioButton
نفس العنصر السابق الا ان به فرق وهو انك يمكن ان تضع عدد من هذا العنصر .. مثلا اثنين منها في مجموعه افتراضيه عندها يستطيع المستخدم اختيار واحده فقط من بين الخيارين وتستعمل عاده للتخير بين اشياء لا يمكن جمعها منطقيا.. مثل انك تعمل تسأل المستخدم عن جنسه .. ذكر او انثى .. فليس منطقي ان يستطيع اختيار الاثنين معا.
---------
في المجموعه الثانيه :
TextFields
هي مربعات نصيه نوعها الرئيسي يسمى EditText تمكن المستخدم من كتابه ما يريد ويكون عباره عن مدخلات لبرنامجنا
ويتفرع عنها انواع متعدده تكون للتسهيل بالعمل ... مثلا حقل النص من نوع password يظهر الكلام المكتوب به على شكل نجوم او نقاط سوداء لكي لا يشاهدها احد...
اما نوع Number مثلا فهو يحدد نوع المدخلات بالارقام فقط وذلك من خلال عرض لوحه مفاتيح الارقام فقط وبهذا يمنع المستخدم من ادخال حرف بدلا من الرقم.
والبقيه اتوقع واضحه من خلال الاسم ومن يواجه صعوبه بنوع يتفضل بالسؤال.
---------
المجموعه الثالثه:
Layouts
وهي عباره عن مستوعبات Containers ان صح التعبير تحدد سلوك العناصر السابقه على الشاشه من ناحيه مكان وجودها وترتيبها واحتلالها للمساحات...صراحه لست متمكننا منها كلها لكن سأشرح ما اعرف منهم:
LinearLayout
هذا النوع يقوم بصف العناصر التي تضيفها على التصميم بشكل خطي ولحده بعد الاخرى .. وعند الوصول لاخر الشاشه ينزل سطر للاسف ويكمل باقي العناصر.
RelativeLayout
يقوم هذا النوع بوضع كل عنصر بشكل نسبي لعنصر اخر .. مثلا تضع TextView وتضع حقل password وتخبره ان حقل كلمه السر تحت مربع TextView
وهكذا تبني التصميم بشكل معتمد على بعضه.
TableLayout
اي الجدول وهو عباره عن تقسيم الشاشه لجدول، صفوف واعمده ومن ثم تعبئه هذه الخلايا (الناتجه عن الصفوف والاعمده) بالعناصر المطلوبه
يلزم للعمل به اضافه TableRow به بعدد الصفوف المطلوبه ومن ثم البدء بالتعبئه
اضافه العناصر تكون من خلال السحب اي انك تضغط العنصر المطلوب اضافته .. مثلا زر وتبقى ضاغط بالماور وتسحبه فوق المربع الاسود الذي هو التصميم ثم تفلته
سيأخذ مكانه حسب نوع ال Layout الذي تستعمله ويمكنك التعديل عليه من خلال مربع الخصائص Properties الموجود على اليمين.
كذلك عندما تسحبه فوق التصميم وقبل ان تفلته ستلاحظ ان المحرر يعطيك ظلال في الخلفيه عن مكان وقوع العنصر لكي يساعدك بتحديد مكانه.
بقيه المجموعات وعناصرها قد نتطرق لها لاحقا .. حسب الحاجه او اذا سأل احد عن نوع محدد.
نأتي للبرنامج الان...
سيكون كما قلت جمع رقمين وعرض الناتج.. اذا المطلوب من البرنامج ما يلي:
1- اخذ مدخلات من المستخدم (رقمين)
2- اجراء عمليه الجمع عليهم
3- اعطاء مخرجات للمستخدم من خلال عرض الناتج على الشاشه
5- قد نضيف زر اضافي لمسح الخانات.
نبدأ:
انشئ مشروع جديد كما تعلمنا وسميه مثلا SumTwoNumbers، لتجنب المشاكل لمن يرغب باستعمال الملفات التي سأضعها هنا
ضع في خانه Package Name عند انشاء المشروع القيمه : com.ce4arab.sumNum
والباقي عبئه كما تحب
التصميم سيكون مربعين من نوع Number لكل رقم سيدخله المستخدم
ثم زر للجمع مكتوب عليه Sum وبعدها TextView لعرض الناتج بها وسيكون واجبكم المنزلي عمل زر المسح الذي سيفرغ مربعين ال Number من القيم التي بهما.
هذا سيكون ملف ال main.xml وهو الملف الذي سيحوي التصميم، سنستعمل layout من نوع linear وهو النوع الذي يكون مستعمل عند انشاء المشروع.
سنضيف له العناصر السابقه مرتبه تحت بعضها ، بالنسبه لل TextView الذي سيعرض النتيجه وللزر بعد اضافتهم للتصميم،
نعمل كليك يمين على كل واحد ونختار layout_width - fill parent هذا يعني ان العرض لهم هو ملئ الاب والاب هو الشاشه الخلفيه ستلاحظون الفرق عند تنفيذ هذه الحركه.
وهذا ملف التصميم النهائي:
كود PHP: - الكود:
-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<EditText android:layout_height="wrap_content" android:layout_width="fill_parent" android:inputType="number" android:id="@+id/txtN1">
<requestFocus></requestFocus>
</EditText>
<EditText android:layout_height="wrap_content" android:layout_width="fill_parent" android:inputType="number" android:id="@+id/txtN2"></EditText>
<Button android:layout_height="wrap_content" android:id="@+id/btnSum" android:text="Sum" android:layout_width="fill_parent"></Button>
<TextView android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:id="@+id/lblResult" android:text="0" android:layout_width="fill_parent"></TextView>
</LinearLayout> الان نأتي للكود:
هذا هو الكلاس النهائي للفعاليه التي انشأها لنا ال ADT واسمها SumTwoNumbersActivit
كود PHP: - الكود:
-
package com.ce4arab.sumNum;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class SumTwoNumbersActivity extends Activity {
//متغيرات لكي يتم ربطها بالعناصر على التصميم
Button btnSum;
EditText txtN1, txtN2;
TextView lblResult;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//عمليه الربط بين المتغيرات والتصميم ... لنتمكن من كتابه الكود والتحكم بها
btnSum = (Button) findViewById(R.id.btnSum);
txtN1 = (EditText) findViewById(R.id.txtN1);
txtN2 = (EditText) findViewById(R.id.txtN2);
//تحديد معالج الحدث عند الضغط على الزر ... المعالج نفسه مكتوب بالاسفل
btnSum_actionListener btnSumLsnr = new btnSum_actionListener(this);
btnSum.setOnClickListener(btnSumLsnr);
}//onCreate()
}//CLASS
//معالج الحدث actionListeer
class btnSum_actionListener implements OnClickListener{
SumTwoNumbersActivity adaptee;
public btnSum_actionListener(SumTwoNumbersActivity a){
adaptee = a;
}
@Override
public void onClick(View v) {
//متغيراتلاخذ الارقام من المستخدم
int num1=0;
int num2=0;
//اخذ القيم من مربعين النص في التصميم txtN1 . txtN2 ووضعهم في متغيرات هنا مع تحويلهم لارقام
//لان المدخلات من المستخدم تكون نصيه دائما حتى لو كتب رقما لذا يجب تحويلها من خلال ()Integer.parseInt
num1 = Integer.parseInt(adaptee.txtN1.getText().toString());
num2 = Integer.parseInt(adaptee.txtN2.getText().toString());
//عمليه الجمع وتخزين الناتح بمتغير جديد result
int result = num1 + num2;
// وضع قيمه result داخل TextView في التصميم والذي اسمه lblResult
adaptee.lblResult.setText(""+result);
}
}//btnSum_actionListener
** استعمال الرمز // وكتابه كلام بعده يسمى تعليقات comments تكون لتوضيح الكود والمترجم compiler يتجاهلها
يفضل ازاله التعليقات العربيه من الكود اذا واجهت مشاكل الوضع الصيحي ان يتم تلوينها بالاخضر عند نقلها للمحرر eclipse
وهذا برنامجنا اصبح جاهز للعمل
يمكنكم التعديل عليه واضافه زر للطرح مثلا والقسمه والضرب ..
ومن لديه اي استفسار يتفضل ويسأل هنا.
كان هناك خطأ بالكود: بالسطر الاخير من كلاس معالج الحدث
adaptee.lblResult.setText(result);
الصحيح
adaptee.lblResult.setText(""+result);
وهذا لان الوظيفه setText مهئيه لاستقبال نص String وليس قيمه رقميه int
ووضعنا ال ""+ لكي نحول القيمه الرقميه الى نص
وممكن استعمال
Integer.toString(result) كذلك |
|
  | |
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:55 am الأحد 13 ديسمبر 2015, 8:55 am | |
| |
|
  | |
ابراهيم الشنطي
Admin

عدد المساهمات : 75802
تاريخ التسجيل : 28/01/2013
العمر : 78
الموقع : الاردن
 |  موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل موضوع: رد: تعلم صنع تطبيقات الاندرويد بالتفصيل  الأحد 13 ديسمبر 2015, 8:57 am الأحد 13 ديسمبر 2015, 8:57 am | |
| |
|
  | |
| | تعلم صنع تطبيقات الاندرويد بالتفصيل |  |
|
